Du möchtest eine Website für dein Unternehmen und denkst darüber nach sie selbst zu bauen? Heutzutage ist das gut möglich mit sogenannten Frontend Page-Buildern. Diese erlauben ein sehr intuitives Design deiner Page, ohne dafür große Kenntnisse für Webdesign oder Coding zu benötigen.
Einer der beliebtesten Page-Builder dieser Art ist Elementor für WordPress. Man trifft ihn bei unterschiedlichsten Projekten sehr häufig und er ist sowohl bei Endkunden als auch professionellen Webdesignern für seine Flexibilität, kontinuierlichen Verbesserungen und Einfachheit in der Handhabung beliebt.
Ich selbst arbeite seit vielen Jahren mit Elementor und möchte meine gesammelten Erfahrungen mit dir teilen. Dabei möchte ich auch auf die Fragen eingehen, wie gut er sich im Vergleich zu beliebten Alternativen schlägt und für wen ich ihn empfehlen würde.
Zu den Elementor-AngebotenHinweis: Ich bin Teil des Elementor Partnerprogramms. Entscheidest du dich für den Kauf des Hostings bzw. des Plugins über meinen Affiliate-Link, erhalte ich dafür eine Vergütung.
Hintergrund: Darum kann ich Elementor gut bewerten
Nach mehr als 10 Jahren Arbeit im Bereich Content und Content Management bin ich bereits mit vielen verschiedenen Systemen und Page-Buildern in Kontakt gekommen. Da es häufig Teil meiner Arbeit ist, Texte einzupflegen und Landing Pages für Kunden zu entwerfen und zu bauen, kenne ich viele dieser Builder mittlerweile sehr gut – mit all ihren Stärken und Schwächen.
Zu diesen Buildern gehören unter anderem Divi, Thrive Architect, WP Bakery, BeeBuilder und Kallyas (allesamt für WordPress) sowie Wix. Am meisten habe ich in meiner Karriere jedoch mit Elementor gearbeitet, sowohl bei bestehenden Seiten, die von verschiedenen Webentwicklern eingerichtet wurden, als auch bei selbst eingerichteten Seiten für Kunden.
Nicht zuletzt habe ich meine eigene Website seit Anfang 2024 auf Elementor umgezogen. Ich habe dabei alles komplett selbst eingerichtet und umgesetzt. Daher kenne ich mich sowohl mit Elementor als auch mit seinen Alternativen bestens aus.
Was ist Elementor und was wird dir geboten?
Elementor ist ein Plugin für das sehr beliebte Content Management System WordPress und erfüllt die Funktion eines Frontend-Page-Builders. Das bedeutet, Elementor erlaubt es dir, eine Website intuitiv in einer Frontend-angelehnten Ansicht zu erstellen, die beim Bearbeiten so aussieht wie hinterher im Browser.
Damit hast du direkt beim Bearbeiten ein direktes visuelles Feedback und kannst das Erscheinungsbild viel besser einschätzen als beim Bauen im Backend.
Elementor ist dabei selbst kein WordPress Theme, sondern setzt sich gewissermaßen „auf dieses drauf“. Du kannst dabei pro Page bzw. Beitrag auswählen, ob du den Standard deines Themes oder den Elementor Builder verwenden möchtest. Das Theme muss jedoch mit Elementor kompatibel sein. Elementor selbst bietet hierfür ein kostenloses Theme (WordPress Hello) an, das gewissermaßen eine leere Leinwand ist, auf die das Plugin optimal draufpasst.
Ob dein bestehendes Theme mit Elementor kompatibel ist, musst du im Zweifelsfall selbst herausfinden. Es ist jedoch möglich, dass du das Theme wechseln musst, um Elementor nutzen zu können.
Es gibt Elementor als Plugin in einer Gratisversion, die aber aus meiner Sicht eher eine Testversion darstellt und viele wichtige Funktionen nicht enthält. Du kannst es jedoch nutzen, um einen Einblick in den Workflow zu erlangen.
Für die Pro-Version bietet dir Elementor die Möglichkeit, das Plugin einzeln zu kaufen, um es in eine bestehende WordPress-Umgebung einzubinden, oder es zusammen mit einem Hosting-Paket zu kaufen. Letzteres ist im Prinzip nichts weiter als ein gebrandetes WordPress, auf dem Elementor bereits vorinstalliert und aktiviert ist.
Das Pro-Plugin alleine kostet derzeit für eine einzige Website 60 Euro im Jahr. Kaufst du es zusammen mit dem Hosting für eine Website, liegen die Kosten bei 120 Euro im Jahr.
Darüber hinaus bietet Elementor mittlerweile auch die Möglichkeit für ein sogenanntes statisches Hosting, um die Ladezeit einer Website zu verbessern, doch das hat mit dem eigentlichen Page-Builder nichts zu tun und habe ich auch noch nie genutzt, daher werde ich es in diesem Erfahrungsbericht ignorieren.
Die Stärken und Schwächen von Elementor im Überblick
Stärken:
- Absolut solider Page-Builder, der ständig weiterentwickelt wird
- Funktionales Baukastenprinzip mit Templates & globalen Elementen
- Intuitive Nutzung auch für Unerfahrene
- Sehr viele Freiheiten und Möglichkeiten für Profis
- Hervorragende Responsivität
- Sehr viele verfügbare Presets
- Sehr viele verfügbare Plugins
- Günstig
- Solides optionales Hosting Paket, das einen einfachen Einstieg ermöglicht
Schwächen:
- Kleinere Bugs und Fehler im Detail
- Nativ relativ wenig Auswahl bei spezielleren Widgets
- Benötigt ein kompatibles Theme
- Elementor Hosting hat ein paar Macken
- Keine nativen globalen Sektionen
- Für komplette Neueinsteiger, die ganz allein auf sich gestellt sind, wahrscheinlich zu komplex (gilt für die meisten Page-Builder-Plugins)
Elementor in der Nutzung: Einsteigerfreundlich mit vielen Freiheiten
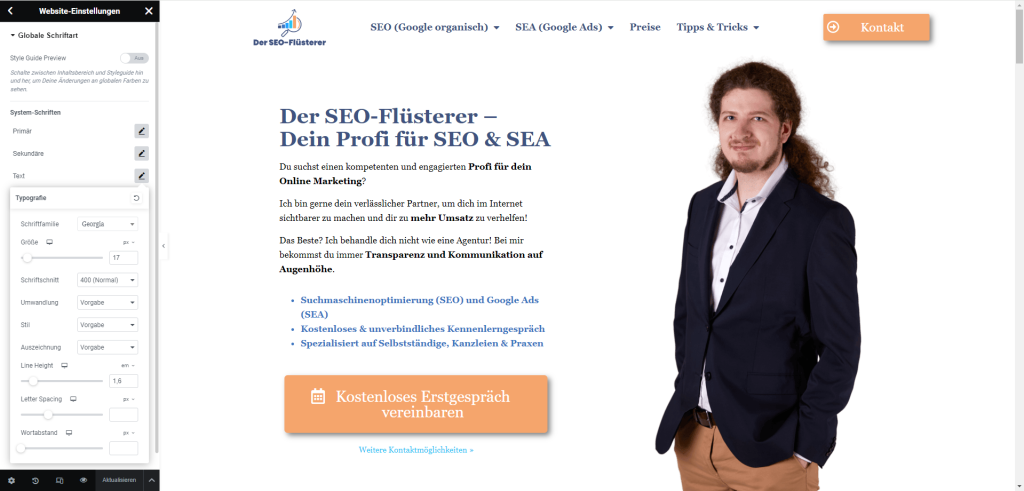
Elementor arbeitet wie viele andere Page-Builder mit einem hierarchischen System. Ganz an der Spitze stehen globale Einstellungen, die für alle Elementor-Seiten Standards setzen. Dazu gehören auch Dinge wie die Typographie, die du am besten komplett global in Form von verschiedenen Presets verwaltest. So kannst du hinterher mit wenigen Änderungen alle Pages auf deiner Domain verändern, wenn du beispielsweise einen anderen Font verwenden möchtest.

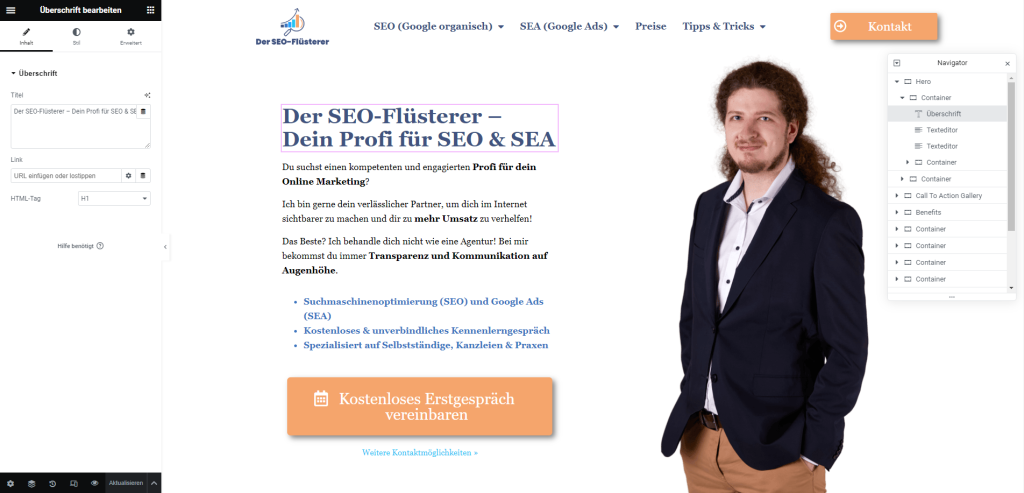
Die einzelnen Pages sind aus einzelnen Sektionen konstruiert, die wiederum eine beliebige Zahl an verschachtelten Untersektionen beinhalten können. Die höheren Hierarchie-Ebenen rahmen dabei die darunter liegenden ein und geben ihre Einstellungen an diese weiter. Möchtest du etwa eine Sektion mit Untersektionen auf einem Viewport verstecken, so musst du dies nur einmalig für die oberste, verbindende Sektion einstellen.
Für Header und Footer gibt es gesonderte Bereiche, die global für die ganze Website ausgespielt und angepasst werden.
Elementor arbeitet darüber hinaus mit Templates, die die Arbeit an deiner Website stark vereinfachen. Du kannst beispielsweise ein Standardtemplate für Blogbeiträge oder Archivseiten entwickeln, das jedes Mal gleich aussieht und automatisch mit den richtigen Inhalten gefüllt wird. Du kannst dabei immer im Einzelfall entscheiden, in welchem Fall ein Template verwendet wird und welches, somit bleibt trotzdem maximale Flexibilität gewahrt.
Die eigentlichen Gestaltungselemente auf den Pages selbst sind in sogenannten Widgets organisiert. Dabei handelt es sich um Presets für bestimmte, wiederkehrende Inhaltselemente wie Textboxen, Überschriften, Bilderboxen oder auch komplexere Elemente wie Slider oder Testimonials, die du dabei immer zu einem gewissen Grad individuell einstellen kannst. Diese Aufteilung ist sehr übersichtlich und die Basics werden sehr gut abgedeckt.
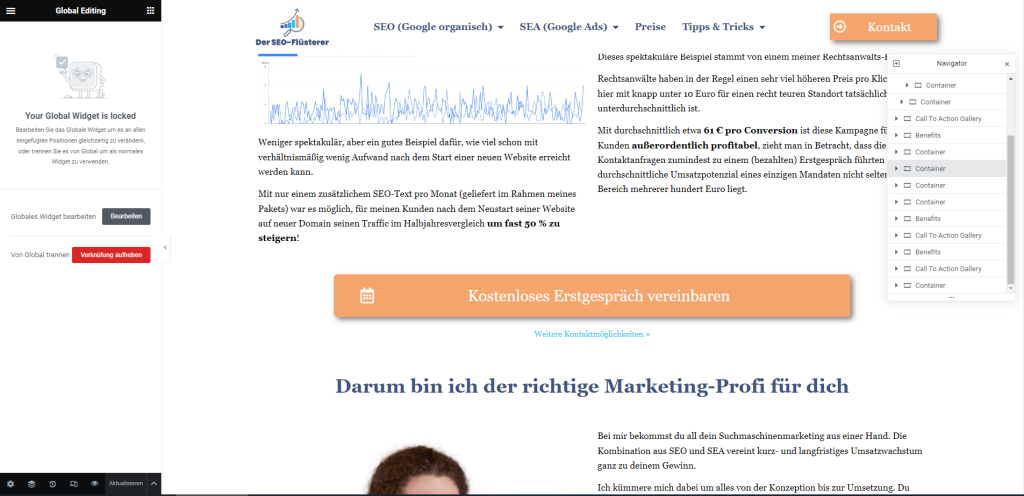
Jedes selbst gestaltete Element kann dabei als Template gespeichert und wiederholt platziert werden, sodass du diese nur einmal bauen und dann wiederverwenden kannst. Soll Gestaltung und Inhalt auf jeder Page gleich aussehen, kannst du selbst bearbeitete Widgets auch als global speichern. Globale Widgets haben die besondere Eigenschaft, dass du sie nur einmal bearbeiten musst, damit sie überall dort, wo sie eingesetzt werden, gleichzeitig verändert werden. Das ist sehr hilfreich für Elemente wie Abbinder.

Hinsichtlich der Gestaltungsoptionen bietet Elementor im Prinzip maximale Freiheit. Du bist nicht an ein Framework wie Bootstrap gebunden und kannst jedes Element von den Ausmaßen her beliebig gestalten. Du kannst dabei jederzeit einstellen, ob du Abstände und Größenverhältnisse konkret in Pixeln, oder abstrahiert als Anteil der Screengröße angeben möchtest und das sogar je nach Viewport einzeln einstellen.
Das Einstellen von Abständen ist einfach in jeder Richtung möglich. Was ich dabei nicht so gelungen finde, ist, dass Elementor hier teilweise auf Standard-Abstände setzt, die jedoch nicht angezeigt werden.
Sehr gut finde ich wiederum, dass Elementor bereits ohne großes Zutun des Nutzers die Ansichten für Tablet und Smartphone ordentlich aussehen lässt, auch wenn du die Page zunächst nur im Desktop-Modus baust. Gerade bei der Tablet-Ansicht ist jedoch oft noch etwas mehr Feintuning nötig und ich rate dir unbedingt, jede Ansicht im responsiven Modus noch einmal extra zu bearbeiten und zu testen, bevor du ein Template abspeicherst und ständig wiederverwendest.
Du kannst Elementor Pro um weitere Funktionen erweitern, indem du sogenannte Plugins nutzt. Diese werden meistens von Drittparteien zur Verfügung gestellt und erweitern den Funktionsumfang des Builders um verschiedene Aspekte. Es obliegt dabei den Plugin-Anbietern, für die Kompatibilität mit den neuesten Updates zu sorgen und den Support für die Funktionen der Plugins zu stellen. Da Elementor sehr beliebt ist, hast du sehr viele dieser Plugins zur Auswahl.
Insgesamt ist der Page-Builder einfach und intuitiv nutzbar. Hast du jedoch noch nie mit einem solchen Builder gearbeitet, könnte dir der Start dennoch nicht einfach fallen. In diesem Fall empfehle ich dir, mit einem vorgestalteten Page-Preset anzufangen, von denen Elementor selbst einige bietet, die du jedoch auch sehr einfach von verschiedenen anderen Quellen beziehen kannst. Dabei handelt es sich um bereits vorgebaute Designs, die du nur noch mit Texten und Bildern befüllen musst.
Möchtest du jedoch wirklich selbst aktiv gestalten bzw. Designs verändern, wirst du dich erst einmal in die vielen Funktionen reinfuchsen müssen. Ist dir das zu komplex, empfehle ich als Alternative, dir den Editor von Wix anzuschauen, wobei dieser nur auf der Wix-eigenen Plattform funktioniert und kein WordPress-Plugin hat.
Der Support: Nach meinen Erfahrungen immer hilfreich
Elementor wirbt mit einem stets erreichbaren Support. Ich selbst habe diesen noch nie für Fragen zur Nutzung, sondern immer nur für technische Probleme in Anspruch genommen, die hin und wieder vorkommen.
Nach meiner Erfahrung mit Elementor reagiert der Support dabei recht schnell. Die Qualität der Antwort hängt maßgeblich davon ab, wie die Qualität der Informationen ist, die du bereitstellst. Bei technischen Problemen wird der Support in der Regel nach einem direkten Zugang zu deiner WordPress-Instanz fragen, da er sich so direkt selbst ein Bild machen kann.
Das hat bei mir auch bislang immer gut funktioniert und die Probleme konnten innerhalb eines Tages gelöst werden. Der Support erfolgt allerdings nur schriftlich via Chat, einen Menschen ans Telefon bekommst du nicht. Außerdem spricht der Support nur Englisch. Immerhin gibt es mittlerweile sehr gute Übersetzungs-Tools, falls dein Englisch nicht so gut ist. Ich weiß nicht, ob es bei anderen WordPress-Buildern in diesem Punkt wirklich anders aussieht.
Die Schwächen liegen im Detail
So weit, so positiv meine Meinung über Elementor. Doch es gibt auch eine Reihe von Nachteilen und Schwächen, auf die ich ebenfalls eingehen möchte. Die meisten davon betreffen Details. Ich finde zum Beispiel immer wieder kleinere Bugs bei einzelnen Elementen. Beispielsweise wird bei einem Inhaltselement in der mobilen Ansicht aus irgendeinem Grund ein völlig sinnloser Abstand hinzugefügt, der die Ansicht zerschießt. Das lässt sich einfach fixen, aber nervt.
Gerade bei den eher seltenen genutzten Widgets offenbart der Page-Builder seine Schwächen. Ich finde hier sind Auswahl und Gestaltungsspielraum oft klein und Fehler treten häufiger auf. Es bleibt dann nicht viel mehr übrig, als sich damit abzufinden bzw. drumherum zu arbeiten, oder ein externes Widget einzubeziehen, was jedoch natürlich auch immer eine Wundertüte ist. Fairerweise ist das jedoch auch meine Erfahrung mit den meisten anderen Page-Buildern.
Nachdem ich nun meine gesamte Website von Grund auf selbst mit Elementor gebaut habe, ist das größte Ärgernis für mich mittlerweile die fehlende Möglichkeit, ganze Sektionen als global zu speichern. Diese Möglichkeit besteht nur für einzelne Widgets. Das erhöht den Aufwand für nachträgliche Änderungen massiv und führt zu ulkigen Konstrukten, dass die Sektion zwar lokal ist, aber jedes einzelne Widget, also jede Überschrift, jede Textbox etc. einzeln als global gespeichert und eingefügt werden muss.
Hier macht es beispielsweise Divi wesentlich besser, wo jede Ebene als global deklariert werden kann. Ich verstehe nicht, warum Elementor diese Möglichkeit nicht bietet.
Das Hosting: Ein einfacher Weg zur eigenen Website
Ich möchte nur kurz genauer auf das Hosting-Angebot von Elementor eingehen, weil ich es für ein paar Kundenprojekte nutze, um beispielsweise sehr schnell und einfach Landing Pages für Google Ads unter einer neuen Domain hosten zu können. Das Schöne ist, dass hier direkt eine gesamte WordPress-Instanz mit Elementor eingerichtet ist und Elementor für technischen Kundensupport sorgt. Das ist sehr praktisch, denn es gibt dem Kunden die Möglichkeit, auch ohne mich auf Support zurückgreifen zu können.
Das Hosting-Angebot von Elementor ist aus meiner Sicht vor allem dann eine gute Option, wenn es einfach und schnell gehen soll. Möchtest du deine Seite selbst einrichten, kennst dich aber nicht so gut technisch aus, ist das Paket finde ich sehr stark. Das Wichtigste ist bereits eingerichtet und du kannst direkt loslegen, deine Seite zu bauen.
Da es aber letztlich eine komplett vollwertige WordPress-Instanz ist, bleibt Profis dennoch die Möglichkeit, diese nach Belieben einzurichten, um Plugins zu erweitern etc. Eben ganz normal WordPress. Den Preis finde ich völlig in Ordnung und ist in vielen Fällen sogar günstiger als ein externes Hosting plus den Preis für das Elementor-Plugin.
Würde ich es also uneingeschränkt in jedem Fall empfehlen? Nein, denn was du hier bekommst, ist sehr stark mit den Systemen von Elementor verknüpft und du hast praktisch keinen Zugriff auf wichtige Hosting-Funktionen wie Servereinstellungen etc. (immerhin SFTP-Zugang besteht jedoch). Es fehlen sehr viele Freiheiten bei der Einrichtung, es gibt kein richtiges cPanel und so weiter. Das ist nicht so schlimm, wenn es nur um eine SEA-Landing-Page geht, oder du einfach schnell eine Website möchtest, ohne dich mit der Technik auseinanderzusetzen. Aber Webadmin-Profis werden hier viel vermissen.
Negativ hervorheben möchte ich in diesem Zusammenhang Cloudflare, das leider offenbar obligatorisch auf jeder Elementor-Hosting-Instanz draufsitzt. Cloudflare ist an sich gut, aber du hast keine Möglichkeit, in das Cloudflare-Backend zu kommen und Einstellungen zu ändern, weil es komplett von Elementor verwaltet wird. Ich hatte schon etwas Ärger damit und empfinde das als einschränkend.
Wie schlägt sich Elementor im Vergleich zur direkten Konkurrenz?
Ich teile die Konkurrenz von Elementor in zwei Lager auf, einmal andere Page-Builder für WordPress und im Kontrast dazu Full-Service-Page-Builder wie Wix oder Squarespace, wobei ich hier nur Wix gut kenne.
Die Full-Service-Page-Builder sind dabei nur schwer direkt vergleichbar, denn hier geht es schließlich nicht nur um den Page-Builder, sondern auch um das Content Management System (und das Hosting). Ich persönlich finde dabei WordPress immer besser, denn es gibt dir wesentlich mehr Möglichkeiten und Freiheiten. Dafür ist Wix besser, wenn du wirklich gar keinen blassen Schimmer von Web-Administrierung hast, aber das Ganze komplett selbst wuppen möchtest.
Vergleichen wir nur die Page Builder, so hat Elementor meiner Meinung nach definitiv die Nase vor Wix. Es gibt mehr Möglichkeiten, Freiheiten und Widgets. Die Oberfläche ist logischer und auch die Responsivität finde ich bei Elementor besser gelöst, wenngleich Wix hier nicht weit dahinter liegt.
Dafür bietet Wix eine extrem intuitive Möglichkeit des Page-Designs über Drag & Drop, die es bei allen anderen Buildern, die ich kenne, so nicht gibt. Du kannst also einzelne Elemente wirklich mit der Maus direkt über den Bildschirm ziehen. Das ist sehr intuitiv und erleichtert den Einstieg, aber eigentlich keine gute Best Practice. Profis arbeiten mit fest definierten Abständen, was gerade für responsive Designs wichtig ist. Aber wie gesagt: Äpfel und Birnen.
Spannend ist der Vergleich von Elementor mit anderen WordPress-Buildern. Hier ist für mich Elementor am Ende des Tages trotz seiner kleinen Mängel die beste Lösung. Es ist das kompletteste Paket, für jede Art von Situation gerüstet und immer eine gute Wahl.

Im Vergleich dazu habe ich mit allen anderen Page-Buildern für WP häufig schlechtere Erfahrungen gemacht. WP Bakery ist nur indirekt vergleichbar, da hier viel mit dem Backend gearbeitet wird. Dafür ist ein umfangreiches Setup notwendig und es fehlt das intuitive visuelle Feedback, zudem gibt es bei Weitem nicht so viele Auswahlmöglichkeiten. BeeBuilder ist aus meiner Sicht eine sehr schlechte, reduzierte Version von Elementor, das in jeder Hinsicht im direkten Vergleich enttäuscht.
Thrive Architect ist Elementor sehr ähnlich und hat einen vergleichbaren Funktionsumfang, hatte jedoch bei meinem letzten Test (ein paar Jahre her zugegebenermaßen) so viele Fehler und Bugs, das ich mir nur noch die Haare raufen wollte.
Kallyas ist ein eher unbekannterer Builder, der anders als die Konkurrenz direkt mit einem eigenen Theme kommt. Mit ihm hatte ich meine alte Website gebaut. Es hatte mich überzeugt, da es technisch sehr gut programmiert ist und die Seite entsprechend schnelle Ladezeiten hatte. Allerdings habe ich sehr stark globale Elemente und verschachtelte Sektionsebenen vermisst. Zudem ist man immer an Bootstrap gebunden, was ein paar Vorteile hat, aber den kreativen Spielraum auch deutlich einschränkt.
Ich denke, die Hauptkonkurrenz zu Elementor ist heutzutage Divi. Divi ist ebenfalls ein sehr bekanntes Theme und hat gegenüber Elementor unter anderem den Vorteil, dass du auch Sektionen als global definieren kannst. Der Funktionsumfang ist fast gleich, aber ich gebe Divi auch beim Thema Übersichtlichkeit der Templates und Baukasten-Organisation der einzelnen Pages ein wenig die Oberhand.
Was mich bei Divi jedoch sehr stark gestört hat, war die extrem schlechte Performance im Builder sowie die eher mäßige Ladezeit. Es ist möglich, dass es an diesem speziellen Anwendungsfall lag und ich würde Divi auf jeden Fall noch eine zweite Chance geben, falls sie sich ergibt. Vor allem aufgrund der globalen Sektionen. Am Ende habe ich einfach deutlich mehr positive Erfahrungen mit Elementor gemacht, von dem ich am Ende immer genau das bekomme, was ich mir wünsche.
Fazit: Elementor ist für mich weiterhin der Goldstandard für WordPress
Im Großen und Ganzen ist Elementor nach meinen Erfahrungen der kompletteste und solideste Page-Builder für WordPress. Daher habe ich mich für meinen Relaunch auch für ihn entschieden. Er ist einfach bedienbar, enthält alle wichtigen Funktionen und lässt sich aufgrund des hervorragenden 3rd-Party-Supports auch fast beliebig erweitern. Außerdem habe ich gute Erfahrungen mit dem technischen Support gemacht.
Im direkten Vergleich hat er gegenüber den meisten nennenswerten Konkurrenten die Nase vorn, höchstens Divi würde ich noch als gleichwertig erachten, wobei ich hier zunächst einmal testen würde, ob sich die Performance gegenüber meinen Erfahrungswerten mittlerweile verbessert hat.
Für absolut blutige Neueinsteiger in die Welt der Page-Builder ist Elementor insbesondere im Paket mit dem Elementor Hosting eine valide Option. Wem das immer noch zu komplex ist, kann es gerne einmal mit Wix oder einer ähnlichen Full-Service-Lösung probieren. Bis auf Weiteres bleibt Elementor mein Goldstandard. Bist du interessiert? Über den Button gelangst du direkt zu den Angeboten des Anbieters.
Zu den Elementor-Angeboten